

Understanding Online Payment Gateway Integrations
You know your business needs a payment gateway and a website to thrive, but how do you make them work together?
You’ll need to integrate your payment gateway into your existing systems and website to accept payments online. While the processes your gateway handles are complex, integrating it into your website to create a seamless customer experience doesn’t have to be.
Payment gateway integration can be a an involved process but understanding the basics will help you get started. In this article, we’ll discuss the different types of payment gateways, the benefits of integrating them into your business and website, and the steps you’ll need to get started with your integration project.
What is a payment gateway integration?
Integrating your payment gateway with your website allows you to accept digital payments from your customers securely and without hassle. Payment gateways allow your customer’s payment information to be transferred securely between your website and eCommerce applications to their bank. Then, the bank authorizes funds to be moved from their account into your merchant services account to complete the transaction.
You’ll need to integrate your payment gateway if you accept payments online through your website or app. This applies to most businesses, including:
- Ecommerce/Retail websites
- Order management systems
- SaaS products
- Customer portals
Why do you need an online payment gateway integration?
You cannot accept payments directly through your website without an e-commerce payment gateway. Your customers would be required to navigate away from your site to complete their purchases or be unable to make online purchases from your business at all.
Research into cart abandonment shows a range of reasons customers choose not to complete their purchases. Recent studies show many customers abandon carts during online checkouts for reasons including:
- A lack of security, like an SSL certificate, to protect sensitive payment information
- Long, complicated checkout processes
- Website errors and crashes
- Lack of payment methods
You can eliminate these issues with effective online payment gateway integration to maintain your customers’ trust. Select a gateway that provides multiple payment options and streamlines the checkout experience, keeping it simple and concise.
How do payment gateway integrations work?
The goal of online payment gateway integrations is simple: take and process payments directly on your website. But while the goal is simple, the processes that go on behind the scenes are complex.
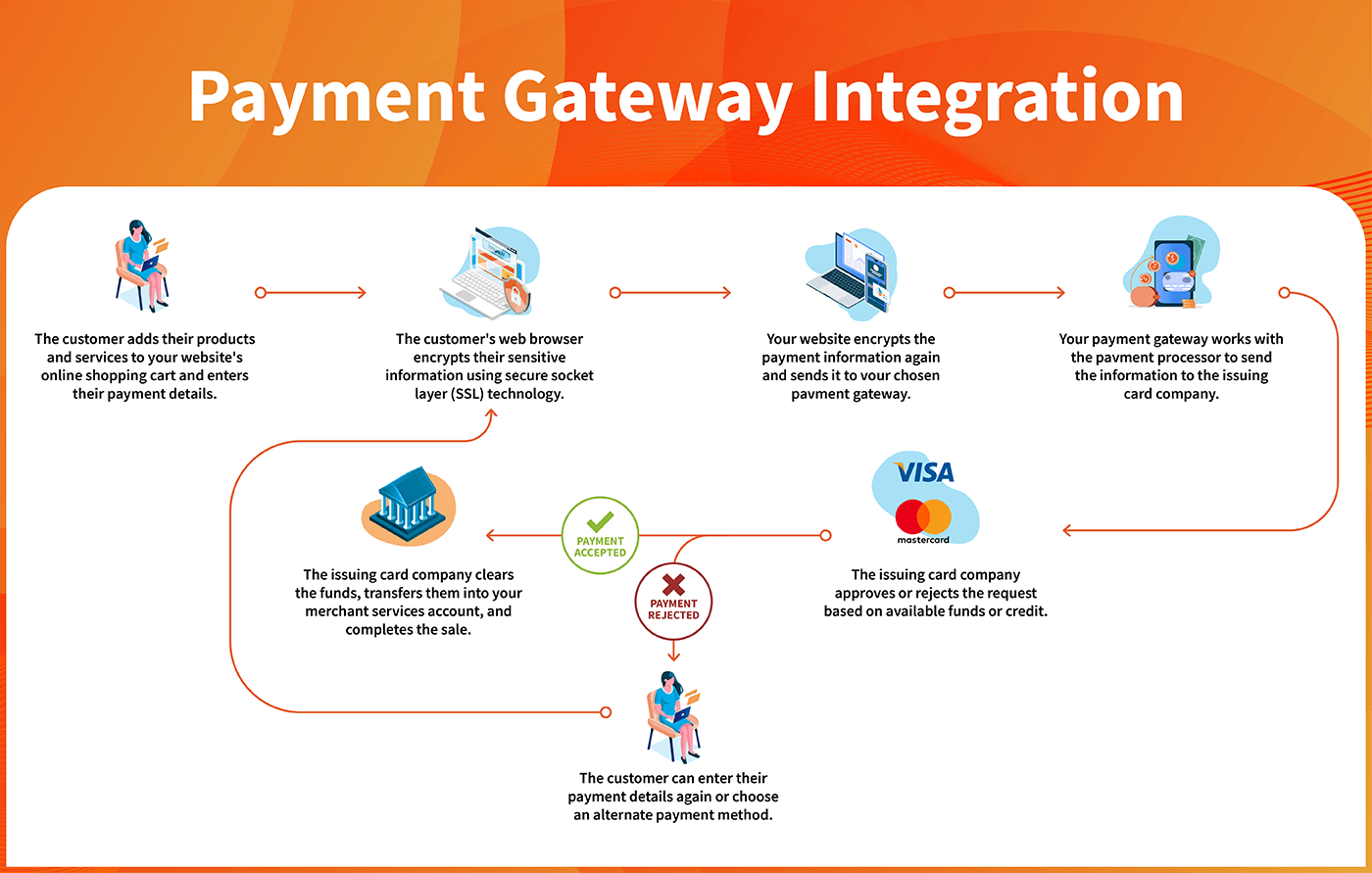
First, the consumer selects their product, service, or invoice, and they enter their payment details. Then, the gateway encrypts their credit card and personal information to ensure their data is safely transmitted to the bank. Once it reaches the bank, the information is validated, and the payment is accepted. Finally, the funds are transferred into your merchant services account.
- Step 1: The customer adds their products and services to your website’s online shopping cart and enters their payment details.
- Step 2: The customer’s web browser encrypts their sensitive information using secure socket layer (SSL) technology.
- Step 3: Your website encrypts the payment information again and sends it to your chosen payment gateway.
- Step 4: Your payment gateway works with the payment processor to send the information to the issuing card company.
- Step 5: The issuing card company approves or rejects the request based on available funds or credit.
- Step 6: The issuing card company clears the funds, transfers them into your merchant services account, and completes the sale.
When you integrate your payment gateway within your website, your customers remain on your domain while completing their payments. Standard best practices indicate it’s best to keep your customers on your website instead of having them navigate to another page to complete their purchases.
For businesses that accept recurring payments, your customers can securely manage their subscriptions and fees from your customer portal.
Steps to integrate your payment gateway
Once you’ve selected your payment gateway and set up your merchant services account, you’re ready to add your payment gateway to your website. Assuming your gateway integrates with your other business software (think subscription management, bookkeeping, inventory management, etc.), you can easily integrate your online payment gateway with your website and other systems, keeping your processes streamlined.
Payment gateways are integrated with websites via application programming interfaces (APIs), which allow applications to send and request information without interruption. API integrations allow you to leverage the support of your payment and software partners. You can connect your payment gateway, like Payway, to an application that enables you to make sales and process payments through your website.
Each payment gateway will have its own selection of API integrations. Take the time to explore what your gateway offers and decide which applications will work for your needs. After assessing your options, it’s time to dive into integrating your e-commerce payment gateway:
Step 1: Analyze your current situation and requirements for payment gateway integration
Before adding a single line of code to your website, ensure you know your customers’ needs when making payments. To start, ask yourself the following:
- What payment methods will my customers need to use?
- Are there any location-based considerations?
- Will my customers’ checkout experience be interrupted?
- What are our data security needs?
- How many transactions will be processed each day?
- How fast will our transactions be processed? Remember: Long, complicated checkout processes are among the top reasons customers abandon purchases.
- What are our regulatory requirements?
Take time to resolve any conflicting needs before beginning your integration to limit disruption and avoid extending your process.
Step 2: Plan your integration
Identify key project milestones and deliverables alongside your integration budget and goals. Every business’ payment gateway integration project plan will look different, so take time to craft one that meets your specific needs.
Step 3: Select your tech stack
Determine the tools and technology you need to integrate your online payment with your website. Your website’s architecture, content management system, and existing tech stack inform these decisions, so discuss these requirements with your internal tech team or your website developer.
Step 4: Design your payment user experience
Design the architecture and user experience that will work best for your customers. As you consider what your customers need, keep in mind your integration solution’s requirements. For example, elements could include payment buttons, checkout pages, and other technical requirements for payment gateway integration.
Step 5: Implement and test your payment gateway
Depending on the complexity of your website and payment system, your time to launch may vary. During this phase, your team will integrate any payment APIs and develop any required custom APIs to link systems together securely. They will also build payment buttons, redirect scripts, and integrate all these elements into your website’s checkout experience.
After implementing your payment gateway and rolling the experience out to your customers, monitor your system to ensure it continues functioning properly. Over time, you may discover that you need to add, remove, or edit functionalities as your business and customer needs evolve. Maintain a flexible mindset regarding your payment experience and remember that you can always make changes and updates in the future.
Payway payment gateway integrations
Explore Payway’s quick and easy setup process.
At Payway, we don’t just pride ourselves on being the best, most secure payment gateway for subscription-based businesses. We also provide a wide range of integrations developed and maintained with our strategic integration partners.
To accept credit and debit cards, digital wallet and bank account payments, use:
- PaywayWS, a RESTful web service that provides access to card and checking account (ACH) payments and account management.
- Google Pay: Allows users to make payments using cards and payment methods saved in their Google Wallet.
- Apple Pay: Payway offers one of the easiest integrations for Apple Pay, allowing users to make payments using methods saved to their Apple Wallet.
Coming Soon: Accept payments on your WordPress website using our new integration with WooCommerce, the most popular WordPress eCommerce plugin. Now, you can securely manage and process subscription-based payments using Payway with the most powerful WordPress eCommerce platform for payment gateway integration.
You can also keep your payments unified when accepting card-not-present payments. Use Payway’s Virtual Payment Terminal to accept payments via phone, mail, or fax.
While your payment gateway may handle complex tasks on the back end, implementing it on your website can be straightforward. And with Payway, your payment gateway integration team can rely on concierge service and support to plan, implement, and maintain your online payment processing platform.
Summary
Integrating a payment gateway with your website allows you to take credit card, debit card, bank account, and digital wallet payments. Payway makes this possible through integration to its RESTful API PaywayWS. In addition to accepting payments, PaywayWS provides access to our account updater, level 3 processing and coming soon, WooCommerce. Using our Virtual Payment Terminal, you can also accept card-not-present payments via phone, mail, or fax to keep your payment system unified across your operation. Our concierge service and support team can help you plan, implement, and maintain your online payment processing platform.