Developer Portal
PaywayWS Redirected Payment Form Integration Guide
This document provides a guide to integrating Payway’s Redirected Payment Form. This feature allows a client to securely redirect credit card and bank account data input to the PaywayWS host, eliminating the need to manage this data on your server. PaywayWS provides the restful web service with which you will interact to implement Hosted Payment Entry. A Payway supplied java script handles the redirection of a client’s browser to PaywayWS for account data input.
Note: See the section titled “interactive requests” in the PaywayWS Credit Card Integration-Guide for details on the JSON requests that support hosted payment transactions. This guide gives a general overview of the transaction flow and architecture for implementation.
1 Related Documentation
- PaywayWS ACH Integration Guide
- PaywayWS Credit Card Integration Guide
- Payway User Guide
- Payway Admin Guide
- Payway Apple Pay Integration Guide
- Payway Google Pay Integration Guide
- Payway Point-to-Point Encryption(P2PE) User Guide
- Payway File Processing User Guide
2 Browser Accessible Data
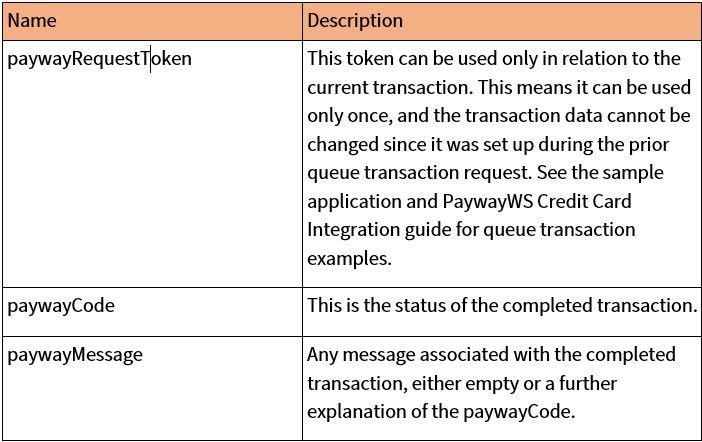
Security is achieved within the Hosted Payment Entry environment by limiting the information that is sent to the browser where users can intercept and manipulate the information. During the checkout, account entry, and payment processes the browser has access to only three pieces of data in the course of processing a transaction. These are described in the table below.

4 Managing Payway Transactions
To manage your transactions, you can use PaywayWS requests. These include reading transactions and updating user accounts where needed.
Reports and other payment management functionality is provided by the Payway web application. See the Payway User’s Guide for more information.
5 HostedPay.js
// direct the payment request with PAN data to the target PaywayWS server
function HostedPaymentClicked ()
{
console.log ( "HostedPaymentClicked" ) ;
// java script htpp request object.
var request = new XMLHttpRequest() ;
// values for the request come from the jsp page.
try
{
// Set up the json request
var requestjson =
{
accountInputMode : "primaryAccountNumber",
paywayRequestToken : document.getElementById('paywayRequestToken').value,
transactionName : document.getElementById('transactionName').value,
transactionSourceId : document.getElementById('transactionSourceId').value,
request : "sendQueuedTransaction",
cardAccount :
{
accountNumber : document.getElementById ( 'accountNumber' ).value,
expirationDate : document.getElementById ( 'expirationDate' ).value,
firstName : document.getElementById('first').value,
lastName : document.getElementById('last').value,
address : document.getElementById('address').value,
city : document.getElementById('city').value,
state : document.getElementById('state').value,
zip : document.getElementById('zip').value,
email : document.getElementById('email').value,
phone : document.getElementById('phone').value,
accountNotes1: "notes1",
accountNotes2: "notes2",
accountNotes3: "notes3"
}
} ;
console.log ( JSON.stringify ( requestjson ) ) ;
console.log ( document.getElementById('serviceLocation' ).value ) ;
// send the request to PaywayWS
request.open('POST', document.getElementById('serviceLocation').value + '/PaywayWS/Payment/CreditCard', true ) ;
request.setRequestHeader("Content-type", "application/json");
request.send( JSON.stringify ( requestjson ) ) ;
}
catch ( err )
{
alert ( err.message ) ;
console.log ( err.message ) ;
}
request.onload = function()
{
try
{
// Check the results of the request using request.responseText. Here
// we just forward it to a results page which prints out the returned JSON object.
// debugging
console.log ( request.responseText ) ;
// set the response in the current document and submit to sample confirmation page
document.getElementById('results').value = request.responseText ;
document.getElementById("ResultsTransaction").submit() ;
}
catch ( err )
{
// error processing, here just log to the console
console.log ( "Submit page error: " + err ) ;
}
} ;
request.onerror = function()
{
console.log ( "Payment error: " + request.responseText ) ;
};
}


